Susana deOliveira
Front-End Developer
My Hobby
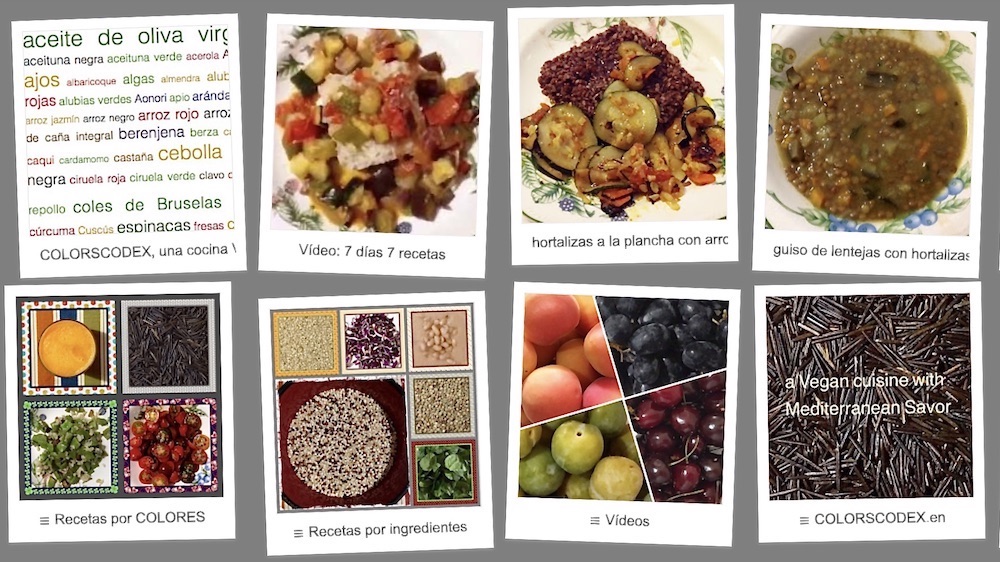
It's called colorsCodex.
Through the small screen, you can see my first video, it was created in , to introduce ColorsCodex, a photographic guide about dishes made only with vegetables and the style of the recipes, by the way of mixing the plant foods, has a marked MEDITERRANEAN SAVOR. A cuisine, which is rich in colors, flavors and aromas. Full page view [Note: Built with ©Copyright Blogger-Google]
Winning Recipe
Cream of zucchini soup with ginger root and black quinua.
With this recipe, I participated in a Recipe Contest in , organized by El Corte Inglés (the most important Department Store in Spain) and was published in June 2014 (edition Nº 97, page 38) as the winning recipe for that edition.
Hover, or click, over the image below, to see the document.
 Link to access the recipe
Link to access the recipe
Mediterranean cuisine is characterized by the color, flavor and aroma of its recipes and many of them are the legacy of other civilizations that were dedicated to bring seeds from the East to the West and that enclose the wisdom of other times.
Recipes which have been kept alive until our days and that teach us to combine the products of the land, such as olive oil, with those of other faraway places like saffron.
The combinations and special touches like garlic sautéed with smoked paprika are what characterize to Mediterranean cuisine in a unique way, giving it an own and unmistakable style.

Couscous Tabbouleh

White bean cream soup

Caldo Verde, vegetable soup

Ratatouille of La Mancha
Good design's not about what medium you're working in. It's about thinking hard about what you want to do. And what you have to work with before you start.
COLORSCODEX logo created with pixel-art-maker game.

My First Game
Pixel Art Maker
I did this project in And, I've earned a full Google Developer Nanodegree Scholarship!
Hover over the image below, to see the document.
 Now, to create a canvas of any size, set the size of the table as an N by M grid, choose a color using the color picker, and click on the canvas's table cells to set their color, you can do many funny designs and uniques.
Now, to create a canvas of any size, set the size of the table as an N by M grid, choose a color using the color picker, and click on the canvas's table cells to set their color, you can do many funny designs and uniques.
Full page view
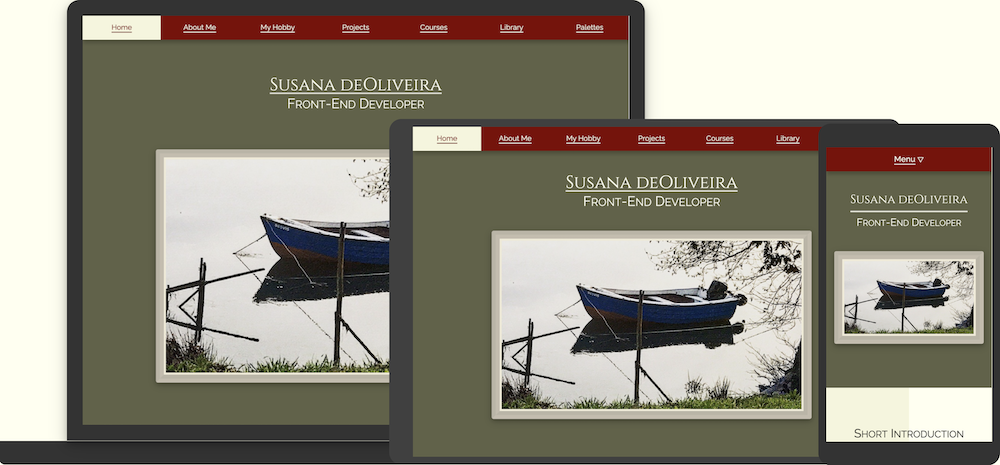
My first Portfolio
A page within another page
In I started a selection course to get a scholarship for a Front-Web course with Udacity. At the time, I knew absolutely nothing. With the knowledge acquired, after spending many hours of study every day for several months, I was able to design my first portfolio.
It was a great challenge for me! I am very proud and I still see it with great affection.
You can move around the small screen and see my first project and open the different links.
Full page view
SlideShow Carousel
CSS @keyframes Rule
When I was creating a photo to see the effect of the page on different screen sizes, the photo appears at the bottom of this page, I thought, well, if I animate this, I already have my movie!.
I specify CSS styles inside the @keyframes rule, then, the animation gradually change from the current style to the new style at certain times.
The result is an automatic slideshow, changing the slide every 10 seconds.
CSS allows animation of HTML elements without using JavaScript or Flash!
Caesar Cipher
An encryption algorithm
One of five JavaScript projects to earn the JavaScript Algorithms and Data Structures certification of freeCodeCamp, issued
The Caesar cipher is named for Julius Caesar, who used an alphabet where decrypting would shift three letters to the left. And, ROT13 is a special case of the encryption algorithm known as a Caesar cipher.
For example:
Cryptography is about constructing and analyzing protocols that prevent third parties or the public from reading private messages;
The text encrypted:
Pelcgbtencul vf nobhg pbafgehpgvat naq nanylmvat cebgbpbyf gung cerirag guveq cnegvrf be gur choyvp sebz ernqvat cevingr zrffntrf;
Write your text for encoding or decoding, use the same area, the one on the left. You just have to choose with the buttons. And, you can use numbers and symbols like:
! " ' , - . : ; ? _
Pay attention, now you are writing the coded message and you want to know what it says.
This game reminded me of very old times, and it's not that I'm an old person.., but it's been a long time since then. When I was in high school, my friends and I had discovered that Leonardo D'Vinci wrote in code, we obviously loved the discovery and started practicing.
When I shared the game, other people told me the same thing, they wrote in code creating figures like those of the Egyptian hieroglyphics...
We were teenagers!
Flip card
CSS 3D Transforms.

There is a language that goes beyond words. If I learn to decipher this language without words, I will be able to decipher the world.
Everything is one thing.
The only way to get smarter is by playing a smarter opponent.
Magazine
Flexible Box Model

I learned the structure for a magazine with the freeCodeCamp exercises. In the structure that I present I made some changes, such as using flex box model in addition to working on the frames of the images. And changes even within the structure, I use a descriptive list.
Colors of an Image
Shapes and brushstrokes

Hero Collage
Flex property.
Online Resume
Discovering the unexpected is more important than confirming the known.
HTML | CSS3 | JavaScript
Certified courses through
the following buttons:
Skills through w3Schools
Programs-completed
Skills through Udacity
Programs-completed
How I define "luck"?
For me, it is the point where opportunity and being prepared for it intersect.
And that's what happened to me when I got the email from Google | Atelier Digital, announcing the launch of a series of Google-sponsored scholarships in partnership with Udacity.
My start in this area of knowledge was incredibly fantastic, it was the best entry and thanks to it I am writing this project.
It is true that later I did other courses, but that was only possible because I have a good base, without which it would have been quite difficult for me.
Click below to see the programs completed.
Certificates
Google sponsored courses.




You can't cross the sea merely by standing and staring at the water.
21st century Library
To acquire knowledge.
- Color Contrast
- A web more accessible.
- CSS Validation Service
- Cascading Style Sheets.
- Google fonts:
- A great typography library.
- jQuery:
- Write less, do more.
- MDN web docs:
- To build projects.
- Nu HTML Checker
- Debugging HTML.
- Udacity
- Web Developer Courses.
- w3Schools
- Awesome library and Courses.
The greatest discovery of any generation is that a man can alter his life by altering his attitude.









































In this portfolio, I have introduced some projects from my first portfolio, ideas that I liked like the rotation of an image or the round points that look like hemispheres. The code to rotate in 3D, I learned in the w3Schools tutorial, I only changed the decoration and now I do a slightly different presentation.
Move your mouse over the alembic image.
Info! For mobile devices, click over alembic image and to come back, click outside the image.